Difference between revisions of "Subclassing List Class"
From MorphOS Library
(Added list object example image.) |
(Contents++;) |
||
| Line 5: | Line 5: | ||
[[File:listclass1.png|center]] | [[File:listclass1.png|center]] | ||
| − | + | ||
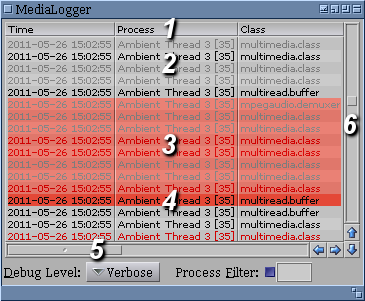
| + | # A bar of column titles. This is an optional element, used usually when a list has multiple columns. | ||
| + | # Data rows. Usually contain textual information. Simple formatting like italicizing, emboldening, color change (shown on the example) may be applied. ''List'' class does not allow for more advanced formatting, for example font cannot be changed. There is a possibility for adding images however. | ||
| + | # Selected data rows. Selection can be done with mouse, keyboard, or from inside application using object attributes. There is a possibility of optional multiselection. | ||
| + | # The active row. It is selected as well usually, however in therory an item can be active, but not selected. There is even a separate setting in MUI preferences for that case. | ||
| + | # Horizontal scroller. Used when data do not fit horizontally. Horizontal scroller can be disabled, set to automatic (appears when needed), or always visible. | ||
| + | # Vertical scroller. Used when data do not fit vertically. The srcroller may be disabled. | ||
Revision as of 19:12, 1 January 2012
Grzegorz Kraszewski
List class is one of the most complex MUI classes. Its purpose is to display data as a list or table. Objects of List can be found in almost any MUI application. An example shown below is a List object from the Media Logger application, which shows Reggae event log. The event log list is the main item of the program window. The most important visible elements of a List object are marked with digits.
- A bar of column titles. This is an optional element, used usually when a list has multiple columns.
- Data rows. Usually contain textual information. Simple formatting like italicizing, emboldening, color change (shown on the example) may be applied. List class does not allow for more advanced formatting, for example font cannot be changed. There is a possibility for adding images however.
- Selected data rows. Selection can be done with mouse, keyboard, or from inside application using object attributes. There is a possibility of optional multiselection.
- The active row. It is selected as well usually, however in therory an item can be active, but not selected. There is even a separate setting in MUI preferences for that case.
- Horizontal scroller. Used when data do not fit horizontally. Horizontal scroller can be disabled, set to automatic (appears when needed), or always visible.
- Vertical scroller. Used when data do not fit vertically. The srcroller may be disabled.