Difference between revisions of "Magic User Interface Programming"
From MorphOS Library
(→The First Steps: Enabled the next subarticle.) |
(→The First Steps) |
||
| (10 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
''Grzegorz Kraszewski'' | ''Grzegorz Kraszewski'' | ||
| + | ---- | ||
| + | <small>This article in other languages: [[Programowanie w MUI|Polish]]</small> | ||
==Introduction== | ==Introduction== | ||
| Line 17: | Line 19: | ||
The second example uses some MUI 4 features, like bitmap frames with transparency masks. This dark design is achieved by using the ''Nox'' window skin. All gadget position calculations are done automatically, accounting for a larger font and fancy frames. The programmer need not care about user taste and preferences (a good programmer would test the program appearance with a few different settings however). | The second example uses some MUI 4 features, like bitmap frames with transparency masks. This dark design is achieved by using the ''Nox'' window skin. All gadget position calculations are done automatically, accounting for a larger font and fancy frames. The programmer need not care about user taste and preferences (a good programmer would test the program appearance with a few different settings however). | ||
| + | |||
==The First Steps== | ==The First Steps== | ||
* [[Short BOOPSI Overview]] | * [[Short BOOPSI Overview]] | ||
* [[Event Driven Programming, Notifications]] | * [[Event Driven Programming, Notifications]] | ||
| − | * "Hello world!" in MUI | + | * [["Hello world!" in MUI]] |
| + | * [[The Style Guide]] | ||
| + | |||
| + | ==Subclassing== | ||
| + | * [[General Rules and Purpose of Subclassing]] | ||
| + | * Overriding General Methods | ||
| + | ** [[Overriding Constructors]] | ||
| + | ** [[Overriding Destructors]] | ||
| + | ** [[Overriding OM_SET()]] | ||
| + | ** [[Overriding OM_GET()]] | ||
| + | * [[Subclassing Application Class]] | ||
| + | * [[Subclassing List Class]] | ||
| + | * [[Subclassing Numeric Class and its Subclasses]] | ||
| + | * [[Subclassing Area Class]] | ||
| + | * [[MUI Subclassing Tutorial: SciMark2 Port]] | ||
| + | |||
| + | |||
| + | ==Useful Techniques== | ||
| + | * [[Locating Objects in the Object Tree]] | ||
| + | * [[Text Class: Buttons, Textfields, Labels]] | ||
| + | * [[MUI Text Rendering Engine]] | ||
Latest revision as of 09:21, 5 June 2021
Grzegorz Kraszewski
This article in other languages: Polish
Introduction
Magic User Interface (MUI for short) is the MorphOS toolkit for creating applications with a graphical user interface. It provides a broad set of gadgets (controls) as well as a complete framework for designing event driven programs. MUI is object oriented, but does not rely on any specific programming language. A BOOPSI (Basic Object Oriented System for Intuition) is used as the foundation of MUI object oriented design.
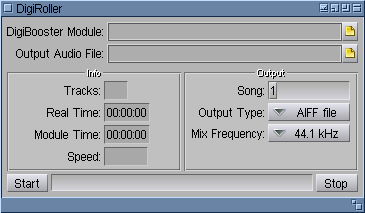
MUI offers a dynamic layout as its basic mode of operation. The placement of gadgets is determined by grouping them in horizontal, vertical or matrix groups. Pixel coordinates of gadgets adapt dynamically to user preferences like font sizes, spacing between gadgets, objects' frames and backgrounds. The two screenshots below show the same example application. The only difference is that user MUI settings are different.
The first settings are plain and clean. They may even be called a bit oldschool for using simple, vector frames and uniform color backgrounds. A simple window skin, named Mahalaxmi fits this design nicely.
The second example uses some MUI 4 features, like bitmap frames with transparency masks. This dark design is achieved by using the Nox window skin. All gadget position calculations are done automatically, accounting for a larger font and fancy frames. The programmer need not care about user taste and preferences (a good programmer would test the program appearance with a few different settings however).
The First Steps
Subclassing
- General Rules and Purpose of Subclassing
- Overriding General Methods
- Subclassing Application Class
- Subclassing List Class
- Subclassing Numeric Class and its Subclasses
- Subclassing Area Class
- MUI Subclassing Tutorial: SciMark2 Port