Klasa "Text": przyciski, pola tekstowe, etykiety
From MorphOS Library
Grzegorz Kraszewski
Ten artykuł w innych językach: angielski
Wprowadzenie
Klasa Text jest chyba najczęściej używaną klasą do tworzenia elementów GUI. Dzieje się tak dlatego, że obiekty tej klasy to nie tylko zwykłe etykiety (zwane także "tekstem statycznym" w innych bibliotekach GUI), ale również obramowane pola tekstowe tylko do odczytu, jak i przyciski tekstowe. W istocie, MUI nie ma żadnej specjalnej klasy do przycisków, przycisk to po prostu obiekt klasy Text z odpowiednią ramką, tłem i włączonym reagowaniem na kliknięcie przyciskiem myszy. Ta uniwersalność może być jednak wadą, gdyż pozwala na tworzenie elementów interfejsu nie odpowiadających przyjętym zasadom.
Klasa Text używa procedur tekstowych MUI do kreślenia tekstu. Procedury te obsługują tekst wieloliniowy, style tekstu (pogrubienie, kursywa), kolory, oraz grafikę w tekście. Z możliwości tych powinno się korzystać oszczędnie, aby wygląd interfejsu był spójny z systemem, a jego używanie przyjemne. Efekty tekstowe kontroluje się wstawiając sekwencje kontrolne do tekstu. Jeszcze jedną cechą procedur tekstowych MUI jest możliwość wyrównywania tekstu w obszarze obiektu (do lewej, do prawej, wyśrodkowanie).
Najważniejsze atrybuty
- MUIA_Background i MUIA_Frame są atrybutami dziedziczonymi z klasy Area. Określają tło i ramkę obiektu.
- MUIA_Text_Contents określa tekst. Tekst może zawierać sekwencje sterujące formatujące go. Ponieważ tekst jest wewnętrznie buforowany, wartość tego atrubutu może wskazywać na zmienną lokalną, albo pamięć przydzieloną dynamicznie.
- MUIA_Text_PreParse można traktować jako stały przedrostek dodawany zawsze na początku tekstu przed jego rysowaniem na ekranie. Najczęściej przedrostek ten zawiera sekwencje formatujące. Na przykład wartość tego atrybutu ustawiona na "\33c" spowoduje wycentrowanie tekstu w obiekcie. Atrybut ten upraszcza pracę z tekstem jeżeli tekst wyświetlany w obiekcie nie jest stały (na przykład jest ładowany z katalogu wersji językowej).
- MUIA_Font to jeszcze jeden atrybut dziedziczony z klasy Area i określa czcionkę, jaka zostanie użyta do rysowania tekstu. Najczęściej jest to jedna z czcionek wybranych przez użytkownika w ustawieniach MUI.
Dodatkowe informacje o klasie Text można znaleźć w dokumentacji dołączonej do SDK.
Etykiety
Etykiety to najprostsze obiekty klasy Text. Nie mają ramki i dziedziczą tło po obiekcie nadrzędnym (nie podaje się ani atrubutu MUIA_Frame, ani MUIA_Background). W większości przypadków używa się głównej czcionki MUI, więc atrybut MUIA_Font można również pominąć. Ważnym (i niestety często ignorowanym) szczegółem jest wyrównanie linii bazowej tekstu etykiety z linią bazową tekstu w gadżecie (na przykład klasy String), dla którego jest ona podpisem. Domyślnym zachowaniem się MUI przy pionowym pozycjonowaniu tekstu jest jego wyśrodkowanie. Jeżeli podpisywany gadżet używa niesymetrycznych marginesów wewnątrz swojej ramki, linie bazowe tekstu etykiety i tekstu gadżetu mogą być niewyrównane. Specjalny atrybut MUIA_FramePhantomHoriz pozwala rozwiązać ten problem. Podajemy go etykiecie z wartością TRUE. Oprócz tego podajemy etykiecie atrybut MUIA_Frame z typem ramki takim samym jak w podpisywanym gadżecie. Wtedy etykieta otrzymuje niewidzialną ramkę tego typu (dokładniej – niewidzialne poziome części ramki, stąd nazwa atrybutu) i tekst jest rozmieszczany z uwzględnieniem tej ramki. W rezultacie linie bazowe tekstu obu obiektów są zawsze wyrównane o ile tylko obiekty używają tej samej czcionki.
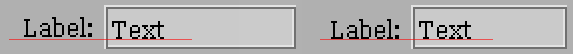
Powiększony fragment zrzutu ekranu powyżej obrazuje problem. Gadżet typu String ma ustawione nierówne pionowe marginesy wewnętrzne (margines górny na 2 piksele, dolny na 0), co powoduje rozjechanie się linii bazowych tekstów o 1 piksel (po lewej). Etykieta po prawej ma dodane dwa następujące atrybuty:
MUIA_FramePhantomHoriz, TRUE, MUIA_Frame, MUIV_Frame_String,
Etykieta tekstowa może mieć podkreślony jeden znak, określony przez atrybut MUIA_Text_HiChar. Podkreślenia tego używamy jako wizualnej podpowiedzi skrótu klawiszowego dla podpisywanego gadżetu, wtedy, gdy gadżet taki skrót posiada. Rzecz jasna podkreślamy znak skrótu. Więcej na ten temat w podrozdziale Przyciski poniżej.
Pola tekstowe
A textfield is a read-only framed area showing some (usually changing at runtime) text. The difference between a label and a textfield is that the latter has a frame and a background specified:
MUIA_Frame, MUIV_Frame_Text, MUIA_Background, MUII_TextBack,
Przyciski
A text button is an instance of the Text class too. It has more attributes than a plain label however, because it handles user input. MUI has a predefined background and frame for buttons:
MUIA_Frame, MUIV_Frame_Button, MUIA_Background, MUII_ButtonBack,
These attributes also specify a frame and background for the "pressed" state. MUI also has separate font settings for buttons. Forgetting the MUIA_Font attribute for buttons is one of most common errors in MUI design.
MUIA_Font, MUIV_Font_Button,
Many users (and programmers) just have the default font defined for buttons, so the bug is not visible. It is recommended to always test a GUI with some unusual font settings for buttons, so the problem is easily visible. Button text is usually centered, which may be done either by inserting the "\33c" sequence at the start of the button label, or using MUIA_Text_PreParse.
MUIA_Text_PreParse, "\33c",
After definition of the button appearance it is time to handle user input. The button behaviour is defined by the MUIA_InputMode attribute with three values:
- MUIV_InputMode_None – The default value, button does not react on anything.
- MUIV_InputMode_RelVerify – A simple pushbutton activated by a left mouse button click.
- MUIV_InputMode_Toggle – A two-state button, one click switches it on, another one switches it off.
Another common bug with MUI buttons is to omit keyboard handling. The mouse is not everything. The first, obligatory step is to enter the button into the window's TAB key cycle chain:
MUIA_CycleChain, TRUE,
Any gadget entered into the chain may be selected by pressing the TAB key (for default MUI keyboard settings). The selected object has a special frame drawn around it. Then it may be activated by some key set in MUI preferences. For buttons the default "pressing" key is the return key. A rule of thumb for cycle chaining:
Another keyboard handling feature provided by MUI is hotkeys. A hotkey just activates a button associated to it. Hotkeys have the following features:
- MUI provides a visual hint of a button hotkey by underlining the hotkey letter in the button label. It implies that the hotkey letter must exist in the label.
- There is visual feedback for using a hotkey, the button is pressed as if it has been clicked with the mouse.
Not every button in a GUI has to have a hotkey. The best practice is to assign hotkeys only for the most used buttons, especially if there are many buttons in a window. A hotkey is defined with two attributes:
- MUIA_Text_HiChar – this attribute specifies a letter to be underlined in the label. It is case insensitive.
- MUIA_ControlChar – this attribute specifies a hotkey. Of course it should be the same as the above one. It should be a lowercase letter, as uppercase forces a user to press SHIFT, making the hotkey less comfortable to use. There is also no visual hint for SHIFT requirement. Digits may be also used as hotkeys if the label contains them. Using punctuation and other characters should be avoided. An example of use:
MUIA_Text_Contents, "Destroy All", MUIA_Text_HiChar, 'a', MUIA_Text_ControlChar, 'a'
Note that these attributes take a single char, not a string.