Difference between revisions of "Event Driven Programming, Notifications"
From MorphOS Library
(→Notifications in MUI: Contents.) |
(→Notifications in MUI: Contents.) |
||
| Line 19: | Line 19: | ||
MUI uses decentralized input event decoding. All input events are mapped to atribute changes of different objects. These are visible GUI gadgets (controls) usually, but some events may be mapped to attributes of a window object, or an application object (the last one has no visible representation). After creating the complete object tree, but before entering the main loop, the program sets up notifications, assigning actions to attribute changes. Notifications can be also created and deleted dynamically at any time. | MUI uses decentralized input event decoding. All input events are mapped to atribute changes of different objects. These are visible GUI gadgets (controls) usually, but some events may be mapped to attributes of a window object, or an application object (the last one has no visible representation). After creating the complete object tree, but before entering the main loop, the program sets up notifications, assigning actions to attribute changes. Notifications can be also created and deleted dynamically at any time. | ||
| − | A notification connects two objects together. The source object is the one, which triggers the action, after one of its attributes changes. The target object is the one, on which the assigned action (method) is performed. The notification is set up by calling ''MUIM_Notify()'' method on the source object. Arguments of the method can be divided into the source part and the target part. | + | A notification connects two objects together. The source object is the one, which triggers the action, after one of its attributes changes. The target object is the one, on which the assigned action (method) is performed. The notification is set up by calling ''MUIM_Notify()'' method on the source object. Arguments of the method can be divided into the source part and the target part. The general form of ''MUIM_Notify()'' call is shown below: |
| + | |||
| + | DoMethod(source, '''MUIM_Notify''', attribute, value, target, param_count, action, /* parameters */); | ||
| + | |||
| + | The first four arguments form the '''source''' part, the rest is the '''target''' part. The complete call can be "translated" to the human language in the following way: | ||
| + | |||
| + | |||
| + | <big><center>When the '''source''' object changes its '''attribute''' to the '''value''',<br>perform '''action''' method on the '''target''' object with '''parameters'''.</center></big> | ||
==The Ideal MUI Main Loop== | ==The Ideal MUI Main Loop== | ||
Revision as of 09:12, 16 November 2010
Grzegorz Kraszewski
Event Driven Programming
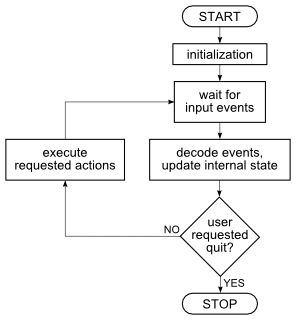
The event driven programming is the natural consequence of invention and development of graphical user interfaces. Most of traditional, commandline programs work like a pipe: data are loaded, processed and saved. There is no, or limited user interaction (like adjusting processing parameters, or choosing one of alternative pathes). GUI changes it all. A GUI based program initializes itself, opens a window with some icons and gadgets, then waits for user actions. Fragments of the program are executed in response for user input, after an action is finished, the program backs to waiting. This way the program flow is determined not by the code, but rather by input events sent to the program by user via the operating system. This is the basic paradigm of the event driven programming.
Notifications in MUI
There are two approaches to input event decoding in an event driven program: centralized and decentralized. The centralized decoding is programmed as a big conditional statement (switch usually, or a long cascade of if-s) inside the main loop of the fig. 1. flowchart. Depending on the decoded event, subroutines performing requested actions are called. The decentralized input event decoding is a more modern idea. In this case, the GUI toolkit receives and handles incoming input events internally and maps them to attribute changes of GUI objects (for example clicking with the mouse on a button, changes its attribute to "pressed"). Then an application programmer can assign actions to attribute changes of choosen objects. This is done by creating notifications on objects.
MUI uses decentralized input event decoding. All input events are mapped to atribute changes of different objects. These are visible GUI gadgets (controls) usually, but some events may be mapped to attributes of a window object, or an application object (the last one has no visible representation). After creating the complete object tree, but before entering the main loop, the program sets up notifications, assigning actions to attribute changes. Notifications can be also created and deleted dynamically at any time.
A notification connects two objects together. The source object is the one, which triggers the action, after one of its attributes changes. The target object is the one, on which the assigned action (method) is performed. The notification is set up by calling MUIM_Notify() method on the source object. Arguments of the method can be divided into the source part and the target part. The general form of MUIM_Notify() call is shown below:
DoMethod(source, MUIM_Notify, attribute, value, target, param_count, action, /* parameters */);
The first four arguments form the source part, the rest is the target part. The complete call can be "translated" to the human language in the following way:
perform action method on the target object with parameters.