Difference between revisions of "Programowanie w MUI"
From MorphOS Library
m (Formatting.) |
(Translation (finished, except of links).) |
||
| Line 12: | Line 12: | ||
| − | + | Powyżej przykład prostego i przejrzystego wyglądu MUI, można go nawet określić jako klasyczny. Proste, wektorowe ramki, jednolite kolory jako tła. Minimalistyczna skórka okienek ''Mahalaxmi'' znakomicie współgra z tymi ustawieniami. | |
| Line 18: | Line 18: | ||
| − | + | Drugi przykład wykorzystuje nowe możliwości MUI4, na przykład bitmapowe ramki z przezroczystością. Ten ciemny wystrój uzupełnia czarna skórka ''Nox''. Pozycje wszystkich gadżetów MUI wylicza automatycznie, biorąc pod uwagę większą czcionkę i efektowne ramki. Programista nie musi poświęcać uwagi gustom użytkownika tworząc interfejs (z drugiej strony dobry programista sprawdza wygląd programu na kilku różnych zestawach ustawień). | |
| − | == | + | ==Pierwsze kroki== |
* [[Short BOOPSI Overview]] | * [[Short BOOPSI Overview]] | ||
* [[Event Driven Programming, Notifications]] | * [[Event Driven Programming, Notifications]] | ||
| Line 27: | Line 27: | ||
| − | == | + | ==Klasy pochodne== |
* [[General Rules and Purpose of Subclassing]] | * [[General Rules and Purpose of Subclassing]] | ||
* Overriding General Methods | * Overriding General Methods | ||
| Line 41: | Line 41: | ||
| − | == | + | ==Przydatne szczegóły== |
* [[Locating Objects in the Object Tree]] | * [[Locating Objects in the Object Tree]] | ||
* [[Text Class: Buttons, Textfields, Labels]] | * [[Text Class: Buttons, Textfields, Labels]] | ||
* [[MUI Text Rendering Engine]] | * [[MUI Text Rendering Engine]] | ||
Revision as of 21:28, 16 January 2011
Grzegorz Kraszewski
Ten artykuł w innych językach: angielski
Wprowadzenie
Magic User Interface (w skrócie MUI) jest standardową w MorphOS-ie biblioteką do tworzenia interfejsów graficznych programów. Stawia do dyspozycji programisty spory zestaw gadżetów (kontrolek) oraz podstawy do tworzenia programów sterowanych zdarzeniami. MUI jest zorientowane obiektowo, ale nie bazuje na żadnym konkretnym języku programowania. Jako szkieletu obiektowego MUI używa BOOPSI (ang. Basic Object Oriented System for Intuition).
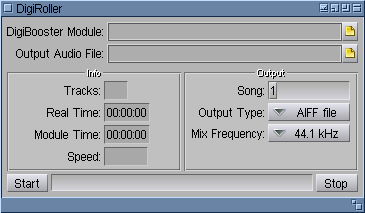
MUI z założenia stosuje dynamiczne rozmieszczanie gadżetów. Ustawienie gadżetów określa się przez ich umieszczenie w grupach poziomych, pionowych lub tablicowych. Współrzędne obiektów w pikselach dostosowują się dynamicznie do preferencji użytkownika takich jak rozmiary czcionek, odstępów między gadżetami, ramek i teł gadżetów. Dwie ilustracje poniżej pokazują ten sam przykładowy program. Jedyna różnica, to różne ustawienia użytkownika.
Powyżej przykład prostego i przejrzystego wyglądu MUI, można go nawet określić jako klasyczny. Proste, wektorowe ramki, jednolite kolory jako tła. Minimalistyczna skórka okienek Mahalaxmi znakomicie współgra z tymi ustawieniami.
Drugi przykład wykorzystuje nowe możliwości MUI4, na przykład bitmapowe ramki z przezroczystością. Ten ciemny wystrój uzupełnia czarna skórka Nox. Pozycje wszystkich gadżetów MUI wylicza automatycznie, biorąc pod uwagę większą czcionkę i efektowne ramki. Programista nie musi poświęcać uwagi gustom użytkownika tworząc interfejs (z drugiej strony dobry programista sprawdza wygląd programu na kilku różnych zestawach ustawień).
Pierwsze kroki
Klasy pochodne
- General Rules and Purpose of Subclassing
- Overriding General Methods
- Subclassing Application Class
- Subclassing List Class
- Subclassing Numeric Class and its Subclasses
- Subclassing Area Class
- MUI Subclassing Tutorial: SciMark2 Port