Difference between revisions of "Text Class: Buttons, Textfields, Labels"
From MorphOS Library
m (→Buttons) |
m (Restored subchapter spacing.) |
||
| Line 5: | Line 5: | ||
The ''Text'' class uses the [[MUI Text Rendering Engine]] for text output. It allows for multiline text, using styles (bold, italic), colors and inlined images. These features should be used sparingly to keep user interfaces consistent and comfortable to use. The rendering engine is controlled by inserting escape sequences in the text. Another engine feature is aligning the text inside the object rectangle (left, right, centered). | The ''Text'' class uses the [[MUI Text Rendering Engine]] for text output. It allows for multiline text, using styles (bold, italic), colors and inlined images. These features should be used sparingly to keep user interfaces consistent and comfortable to use. The rendering engine is controlled by inserting escape sequences in the text. Another engine feature is aligning the text inside the object rectangle (left, right, centered). | ||
| + | |||
==Common Attributes== | ==Common Attributes== | ||
| − | |||
*'''''MUIA_Background''''' and '''''MUIA_Frame''''' are attributes inherited from the ''Area'' class. They specify a background and frame used for an object. | *'''''MUIA_Background''''' and '''''MUIA_Frame''''' are attributes inherited from the ''Area'' class. They specify a background and frame used for an object. | ||
*'''''MUIA_Text_Contents''''' specifies the text. It may contain formatting engine escape sequences. The text is buffered internally, so the value of this attribute may point to a local variable or a dynamically allocated buffer. | *'''''MUIA_Text_Contents''''' specifies the text. It may contain formatting engine escape sequences. The text is buffered internally, so the value of this attribute may point to a local variable or a dynamically allocated buffer. | ||
| Line 14: | Line 14: | ||
For more attributes and detailed descriptions refer to the ''Text'' class autodoc in the SDK. | For more attributes and detailed descriptions refer to the ''Text'' class autodoc in the SDK. | ||
| + | |||
==Labels== | ==Labels== | ||
| − | |||
Labels are the simplest form of ''Text'' instances. They have no frame and inherit their background from the parent object (neither ''MUIA_Frame'' nor ''MUIA_Background'' is specified). They use the standard MUI font in most cases, so ''MUIA_Font'' does not need to be specified either. An important (and often forgotten) detail is a proper text baseline align when a label is used with some framed gadget also containing text (a ''String'' gadget for example). The default MUI behaviour for vertical text positioning is to center it. If the framed gadget uses uneven vertical padding, baselines of the label and the gadget may be unaligned. A special attribute ''MUIA_FramePhantomHoriz'' solves this problem. It is specified for a label with a ''TRUE'' value. The label also has ''MUIA_Frame'' specified with the same frame type as the gadget. Then the label gets an invisible frame of this type (frame horizontal parts to be exact, hence the attribute name) and the text is laid out accordingly. As a result the label and the gadget text are always aligned vertically, assuming they use the same font. | Labels are the simplest form of ''Text'' instances. They have no frame and inherit their background from the parent object (neither ''MUIA_Frame'' nor ''MUIA_Background'' is specified). They use the standard MUI font in most cases, so ''MUIA_Font'' does not need to be specified either. An important (and often forgotten) detail is a proper text baseline align when a label is used with some framed gadget also containing text (a ''String'' gadget for example). The default MUI behaviour for vertical text positioning is to center it. If the framed gadget uses uneven vertical padding, baselines of the label and the gadget may be unaligned. A special attribute ''MUIA_FramePhantomHoriz'' solves this problem. It is specified for a label with a ''TRUE'' value. The label also has ''MUIA_Frame'' specified with the same frame type as the gadget. Then the label gets an invisible frame of this type (frame horizontal parts to be exact, hence the attribute name) and the text is laid out accordingly. As a result the label and the gadget text are always aligned vertically, assuming they use the same font. | ||
| Line 29: | Line 29: | ||
A label can have one character underlined with the ''MUIA_Text_HiChar'' attribute. It is used to create a visual hint for a hotkey of a labeled gadget. See [[#Buttons|Buttons]] section below for details. | A label can have one character underlined with the ''MUIA_Text_HiChar'' attribute. It is used to create a visual hint for a hotkey of a labeled gadget. See [[#Buttons|Buttons]] section below for details. | ||
| + | |||
==Textfields== | ==Textfields== | ||
| − | |||
A textfield is a read-only framed area showing some (usually changing at runtime) text. The difference between a label and a textfield is that the latter has a frame and a background specified: | A textfield is a read-only framed area showing some (usually changing at runtime) text. The difference between a label and a textfield is that the latter has a frame and a background specified: | ||
Revision as of 08:02, 8 January 2011
Grzegorz Kraszewski
Introduction
The Text class is the most commonly used one for creating gadgets. This is because it not only creates plain labels (also called "static text" in other GUI engines), but also framed read-only text gadgets and textual buttons. In fact MUI has no special class for buttons, a button is just a Text object with a proper frame and background and user input activated. This versatility can have the disadvantage of allowing for creation of style guide nonconforming interfaces.
The Text class uses the MUI Text Rendering Engine for text output. It allows for multiline text, using styles (bold, italic), colors and inlined images. These features should be used sparingly to keep user interfaces consistent and comfortable to use. The rendering engine is controlled by inserting escape sequences in the text. Another engine feature is aligning the text inside the object rectangle (left, right, centered).
Common Attributes
- MUIA_Background and MUIA_Frame are attributes inherited from the Area class. They specify a background and frame used for an object.
- MUIA_Text_Contents specifies the text. It may contain formatting engine escape sequences. The text is buffered internally, so the value of this attribute may point to a local variable or a dynamically allocated buffer.
- MUIA_Text_PreParse may be considered a fixed prefix, which is always added at the start of text before rendering. It is usually used for applying constant styles and formatting, for example setting it to "\33c" will always center the text. This attribute simplifies text handling when the text displayed is not constant (for example is loaded from a locale catalog).
- MUIA_Font is another attribute inherited from the Area class and specifies a font to be used for text rendering. In most cases it is one of the fonts predefined by the user in MUI settings.
For more attributes and detailed descriptions refer to the Text class autodoc in the SDK.
Labels
Labels are the simplest form of Text instances. They have no frame and inherit their background from the parent object (neither MUIA_Frame nor MUIA_Background is specified). They use the standard MUI font in most cases, so MUIA_Font does not need to be specified either. An important (and often forgotten) detail is a proper text baseline align when a label is used with some framed gadget also containing text (a String gadget for example). The default MUI behaviour for vertical text positioning is to center it. If the framed gadget uses uneven vertical padding, baselines of the label and the gadget may be unaligned. A special attribute MUIA_FramePhantomHoriz solves this problem. It is specified for a label with a TRUE value. The label also has MUIA_Frame specified with the same frame type as the gadget. Then the label gets an invisible frame of this type (frame horizontal parts to be exact, hence the attribute name) and the text is laid out accordingly. As a result the label and the gadget text are always aligned vertically, assuming they use the same font.
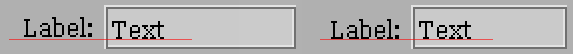
The magnified screenshot above illustrates the label align problem. The string gadget uses uneven padding (top padding is 2 pixels, bottom padding is 0 pixels), which causes the text baseline to misalign by 1 pixel shown on the left. The label on the right has been defined with two additional tags:
MUIA_FramePhantomHoriz, TRUE, MUIA_Frame, MUIV_Frame_String,
A label can have one character underlined with the MUIA_Text_HiChar attribute. It is used to create a visual hint for a hotkey of a labeled gadget. See Buttons section below for details.
Textfields
A textfield is a read-only framed area showing some (usually changing at runtime) text. The difference between a label and a textfield is that the latter has a frame and a background specified:
MUIA_Frame, MUIV_Frame_Text, MUIA_Background, MUII_TextBack,
Buttons
A text button is an instance of the Text class too. It has more attributes than a plain label however, because it handles user input. MUI has a predefined background and frame for buttons:
MUIA_Frame, MUIV_Frame_Button, MUIA_Background, MUII_ButtonBack,
These attributes also specify a frame and background for the "pressed" state. MUI also has separate font settings for buttons. Forgetting the MUIA_Font attribute for buttons is one of most common errors in MUI design.
MUIA_Font, MUIV_Font_Button,
Many users (and programmers) just have the default font defined for buttons, so the bug is not visible. It is recommended to always test a GUI with some unusual font settings for buttons, so the problem is easily visible. Button text is usually centered, which may be done either by inserting the "\33c" sequence at the start of the button label, or using MUIA_Text_PreParse.
MUIA_Text_PreParse, "\33c",
After definition of the button appearance it is time to handle user input. The button behaviour is defined by the MUIA_InputMode attribute with three values:
- MUIV_InputMode_None – The default value, button does not react on anything.
- MUIV_InputMode_RelVerify – A simple pushbutton activated by a left mouse button click.
- MUIV_InputMode_Toggle – A two-state button, one click switches it on, another one switches it off.
Another common bug with MUI buttons is to omit keyboard handling. The mouse is not everything. The first, obligatory step is to enter the button into the window's TAB key cycle chain:
MUIA_CycleChain, TRUE,
Any gadget entered into the chain may be selected by pressing the TAB key (for default MUI keyboard settings). The selected object has a special frame drawn around it. Then it may be activated by some key set in MUI preferences. For buttons the default "pressing" key is the return key. A rule of thumb for cycle chaining:
Another keyboard handling feature provided by MUI is hotkeys. A hotkey just activates a button associated to it. Hotkeys have the following features:
- MUI provides a visual hint of a button hotkey by underlining the hotkey letter in the button label. It implies that the hotkey letter must exist in the label.
- There is visual feedback for using a hotkey, the button is pressed as if it has been clicked with the mouse.
Not every button in a GUI has to have a hotkey. The best practice is to assign hotkeys only for the most used buttons, especially if there are many buttons in a window. A hotkey is defined with two attributes:
- MUIA_Text_HiChar – this attribute specifies a letter to be underlined in the label. It is case insensitive.
- MUIA_ControlChar – this attribute specifies a hotkey. Of course it should be the same as the above one. It should be a lowercase letter, as uppercase forces a user to press SHIFT, making the hotkey less comfortable to use. There is also no visual hint for SHIFT requirement. Digits may be also used as hotkeys if the label contains them. Using punctuation and other characters should be avoided. An example of use:
MUIA_Text_Contents, "Destroy All", MUIA_Text_HiChar, 'a', MUIA_Text_ControlChar, 'a'
Note that these attributes take a single char, not a string.