Difference between revisions of "Programowanie w MUI"
From MorphOS Library
(Experimental translation.) |
(Translation (work in progress).) |
||
| Line 2: | Line 2: | ||
---- | ---- | ||
<small>Ten artykuł w innych językach: [[Magic User Interface Programming|angielski]]</small> | <small>Ten artykuł w innych językach: [[Magic User Interface Programming|angielski]]</small> | ||
| + | |||
| + | |||
| + | ==Wprowadzenie== | ||
| + | Magic User Interface (w skrócie MUI) jest standardową w MorphOS-ie biblioteką do tworzenia interfejsów graficznych programów. Stawia do dyspozycji programisty spory zestaw gadżetów (kontrolek) oraz podstawy do tworzenia programów sterowanych zdarzeniami. MUI jest zorientowane obiektowo, ale nie bazuje na żadnym konkretnym języku programowania. Jako szkieletu obiektowego MUI używa BOOPSI (ang. ''Basic Object Oriented System for Intuition''). | ||
| + | |||
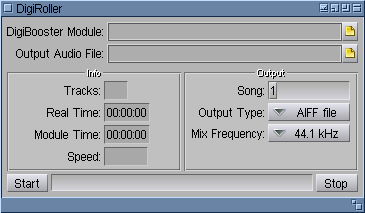
| + | MUI z założenia stosuje dynamiczne rozmieszczanie gadżetów. Ustawienie gadżetów określa się przez ich umieszczenie w grupach poziomych, pionowych lub tablicowych. Współrzędne obiektów w pikselach dostosowują się dynamicznie do preferencji użytkownika takich jak rozmiary czcionek, odstępów między gadżetami, ramek i teł gadżetów. Dwie ilustracje poniżej pokazują '''ten sam''' przykładowy program. Jedyna różnica, to różne ustawienia użytkownika. | ||
| + | |||
| + | |||
| + | [[File:digiroller1.png|center]] | ||
| + | |||
| + | |||
| + | The first settings are plain and clean. They may even be called a bit oldschool for using simple, vector frames and uniform color backgrounds. A simple window skin, named ''Mahalaxmi'' fits this design nicely. | ||
| + | |||
| + | |||
| + | [[File:digiroller2.png|center]] | ||
| + | |||
| + | |||
| + | The second example uses some MUI 4 features, like bitmap frames with transparency masks. This dark design is achieved by using the ''Nox'' window skin. All gadget position calculations are done automatically, accounting for a larger font and fancy frames. The programmer need not care about user taste and preferences (a good programmer would test the program appearance with a few different settings however). | ||
| + | |||
| + | |||
| + | ==The First Steps== | ||
| + | * [[Short BOOPSI Overview]] | ||
| + | * [[Event Driven Programming, Notifications]] | ||
| + | * [["Hello world!" in MUI]] | ||
| + | |||
| + | |||
| + | ==Subclassing== | ||
| + | * [[General Rules and Purpose of Subclassing]] | ||
| + | * Overriding General Methods | ||
| + | ** [[Overriding Constructors]] | ||
| + | ** [[Overriding Destructors]] | ||
| + | ** [[Overriding OM_SET()]] | ||
| + | ** [[Overriding OM_GET()]] | ||
| + | * [[Subclassing Application Class]] | ||
| + | * [[Subclassing List Class]] | ||
| + | * [[Subclassing Numeric Class and its Subclasses]] | ||
| + | * [[Subclassing Area Class]] | ||
| + | * [[MUI Subclassing Tutorial: SciMark2 Port]] | ||
| + | |||
| + | |||
| + | ==Useful Techniques== | ||
| + | * [[Locating Objects in the Object Tree]] | ||
| + | * [[Text Class: Buttons, Textfields, Labels]] | ||
| + | * [[MUI Text Rendering Engine]] | ||
Revision as of 21:11, 16 January 2011
Grzegorz Kraszewski
Ten artykuł w innych językach: angielski
Wprowadzenie
Magic User Interface (w skrócie MUI) jest standardową w MorphOS-ie biblioteką do tworzenia interfejsów graficznych programów. Stawia do dyspozycji programisty spory zestaw gadżetów (kontrolek) oraz podstawy do tworzenia programów sterowanych zdarzeniami. MUI jest zorientowane obiektowo, ale nie bazuje na żadnym konkretnym języku programowania. Jako szkieletu obiektowego MUI używa BOOPSI (ang. Basic Object Oriented System for Intuition).
MUI z założenia stosuje dynamiczne rozmieszczanie gadżetów. Ustawienie gadżetów określa się przez ich umieszczenie w grupach poziomych, pionowych lub tablicowych. Współrzędne obiektów w pikselach dostosowują się dynamicznie do preferencji użytkownika takich jak rozmiary czcionek, odstępów między gadżetami, ramek i teł gadżetów. Dwie ilustracje poniżej pokazują ten sam przykładowy program. Jedyna różnica, to różne ustawienia użytkownika.
The first settings are plain and clean. They may even be called a bit oldschool for using simple, vector frames and uniform color backgrounds. A simple window skin, named Mahalaxmi fits this design nicely.
The second example uses some MUI 4 features, like bitmap frames with transparency masks. This dark design is achieved by using the Nox window skin. All gadget position calculations are done automatically, accounting for a larger font and fancy frames. The programmer need not care about user taste and preferences (a good programmer would test the program appearance with a few different settings however).
The First Steps
Subclassing
- General Rules and Purpose of Subclassing
- Overriding General Methods
- Subclassing Application Class
- Subclassing List Class
- Subclassing Numeric Class and its Subclasses
- Subclassing Area Class
- MUI Subclassing Tutorial: SciMark2 Port