Difference between revisions of "Klasa "Text": przyciski, pola tekstowe, etykiety"
From MorphOS Library
(→Wprowadzenie: Translated.) |
m (Sections spacing restored.) |
||
| (7 intermediate revisions by the same user not shown) | |||
| Line 7: | Line 7: | ||
Klasa ''Text'' używa [[MUI Text Rendering Engine|procedur tekstowych MUI]] do kreślenia tekstu. Procedury te obsługują tekst wieloliniowy, style tekstu (pogrubienie, kursywa), kolory, oraz grafikę w tekście. Z możliwości tych powinno się korzystać oszczędnie, aby wygląd interfejsu był spójny z systemem, a jego używanie przyjemne. Efekty tekstowe kontroluje się wstawiając sekwencje kontrolne do tekstu. Jeszcze jedną cechą procedur tekstowych MUI jest możliwość wyrównywania tekstu w obszarze obiektu (do lewej, do prawej, wyśrodkowanie). | Klasa ''Text'' używa [[MUI Text Rendering Engine|procedur tekstowych MUI]] do kreślenia tekstu. Procedury te obsługują tekst wieloliniowy, style tekstu (pogrubienie, kursywa), kolory, oraz grafikę w tekście. Z możliwości tych powinno się korzystać oszczędnie, aby wygląd interfejsu był spójny z systemem, a jego używanie przyjemne. Efekty tekstowe kontroluje się wstawiając sekwencje kontrolne do tekstu. Jeszcze jedną cechą procedur tekstowych MUI jest możliwość wyrównywania tekstu w obszarze obiektu (do lewej, do prawej, wyśrodkowanie). | ||
| + | |||
==Najważniejsze atrybuty== | ==Najważniejsze atrybuty== | ||
| − | *'''''MUIA_Background''''' | + | *'''''MUIA_Background''''' i '''''MUIA_Frame''''' są atrybutami dziedziczonymi z klasy ''Area''. Określają tło i ramkę obiektu. |
| − | *'''''MUIA_Text_Contents''''' | + | *'''''MUIA_Text_Contents''''' określa tekst. Tekst może zawierać sekwencje sterujące formatujące go. Ponieważ tekst jest wewnętrznie buforowany, wartość tego atrubutu może wskazywać na zmienną lokalną, albo pamięć przydzieloną dynamicznie. |
| − | *'''''MUIA_Text_PreParse''''' | + | *'''''MUIA_Text_PreParse''''' można traktować jako stały przedrostek dodawany zawsze na początku tekstu przed jego rysowaniem na ekranie. Najczęściej przedrostek ten zawiera sekwencje formatujące. Na przykład wartość tego atrybutu ustawiona na "\33c" spowoduje wycentrowanie tekstu w obiekcie. Atrybut ten upraszcza pracę z tekstem jeżeli tekst wyświetlany w obiekcie nie jest stały (na przykład jest ładowany z katalogu wersji językowej). |
| − | *'''''MUIA_Font''''' | + | *'''''MUIA_Font''''' to jeszcze jeden atrybut dziedziczony z klasy ''Area'' i określa czcionkę, jaka zostanie użyta do rysowania tekstu. Najczęściej jest to jedna z czcionek wybranych przez użytkownika w ustawieniach MUI. |
| − | + | Dodatkowe informacje o klasie ''Text'' można znaleźć w dokumentacji dołączonej do SDK. | |
==Etykiety== | ==Etykiety== | ||
| − | + | Etykiety to najprostsze obiekty klasy ''Text''. Nie mają ramki i dziedziczą tło po obiekcie nadrzędnym (nie podaje się ani atrubutu ''MUIA_Frame'', ani ''MUIA_Background''). W większości przypadków używa się głównej czcionki MUI, więc atrybut ''MUIA_Font'' można również pominąć. Ważnym (i niestety często ignorowanym) szczegółem jest wyrównanie linii bazowej tekstu etykiety z linią bazową tekstu w gadżecie (na przykład klasy ''String''), dla którego jest ona podpisem. Domyślnym zachowaniem się MUI przy pionowym pozycjonowaniu tekstu jest jego wyśrodkowanie. Jeżeli podpisywany gadżet używa niesymetrycznych marginesów wewnątrz swojej ramki, linie bazowe tekstu etykiety i tekstu gadżetu mogą być niewyrównane. Specjalny atrybut ''MUIA_FramePhantomHoriz'' pozwala rozwiązać ten problem. Podajemy go etykiecie z wartością ''TRUE''. Oprócz tego podajemy etykiecie atrybut ''MUIA_Frame'' z typem ramki takim samym jak w podpisywanym gadżecie. Wtedy etykieta otrzymuje niewidzialną ramkę tego typu (dokładniej – niewidzialne poziome części ramki, stąd nazwa atrybutu) i tekst jest rozmieszczany z uwzględnieniem tej ramki. W rezultacie linie bazowe tekstu obu obiektów są zawsze wyrównane o ile tylko obiekty używają tej samej czcionki. | |
| Line 24: | Line 25: | ||
| − | + | Powiększony fragment zrzutu ekranu powyżej obrazuje problem. Gadżet typu ''String'' ma ustawione nierówne pionowe marginesy wewnętrzne (margines górny na 2 piksele, dolny na 0), co powoduje rozjechanie się linii bazowych tekstów o 1 piksel (po lewej). Etykieta po prawej ma dodane dwa następujące atrybuty: | |
MUIA_FramePhantomHoriz, TRUE, | MUIA_FramePhantomHoriz, TRUE, | ||
MUIA_Frame, MUIV_Frame_String, | MUIA_Frame, MUIV_Frame_String, | ||
| − | + | Etykieta tekstowa może mieć podkreślony jeden znak, określony przez atrybut ''MUIA_Text_HiChar''. Podkreślenia tego używamy jako wizualnej podpowiedzi skrótu klawiszowego dla podpisywanego gadżetu, wtedy, gdy gadżet taki skrót posiada. Rzecz jasna podkreślamy znak skrótu. Więcej na ten temat w podrozdziale [[#Przyciski|Przyciski]] poniżej. | |
==Pola tekstowe== | ==Pola tekstowe== | ||
| − | + | Pole tekstowe to gadżet wyświetlający tekst tylko do odczytu (zazwyczaj zmieniający się w czasie działania programu). Różnica między etykietą, a polem tekstowym to typowe tło i ramka w tym ostatnim: | |
MUIA_Frame, MUIV_Frame_Text, | MUIA_Frame, MUIV_Frame_Text, | ||
| Line 40: | Line 41: | ||
==Przyciski== | ==Przyciski== | ||
| − | + | Przycisk tekstowy to również obiekt klasy ''Text''. Ma jednak więcej atrybutów, ponieważ reaguje na akcje użytkownika. MUI posiada definiowane przez użytkownika tło i ramkę dla przycisków: | |
MUIA_Frame, MUIV_Frame_Button, | MUIA_Frame, MUIV_Frame_Button, | ||
MUIA_Background, MUII_ButtonBack, | MUIA_Background, MUII_ButtonBack, | ||
| − | + | Atrybuty te określają również tło i ramkę dla "wciśniętego" stanu przycisku. W ustawieniach MUI mamy również odrębną czcionkę dla przycisku. Pominięcie atrybutu ''MUIA_Font'' w przycisku jest niestety jednym z najczęstszych błędów przy tworzeniu interfejsu graficznego. | |
MUIA_Font, MUIV_Font_Button, | MUIA_Font, MUIV_Font_Button, | ||
| − | + | Wielu użytkowników (i programistów) ma po prostu ustawioną główną czcionkę MUI również dla przycisków, więc błąd nie jest widoczny. Autor programu powinien '''zawsze''' przetestować wygląd programu z nietypowymi ustawieniami czcionek, co pozwala na proste uniknięcie takich omyłek. Tekst przycisku jest zazwyczaj wycentrowany, co można osiągnąć poprzedzając tekst sekwencją formatującą "\33c" albo używając tej sekwencji jako wartości atrybutu ''MUIA_Text_PreParse''. | |
MUIA_Text_PreParse, "\33c", | MUIA_Text_PreParse, "\33c", | ||
| − | + | Po zdefiniowaniu wyglądu przycisku pora na określenie zachowania przy akcji użytkownika. Zachowanie przycisku określa atrybut ''MUIA_InputMode'' z trzema możliwymi wartościami: | |
| − | *'''''MUIV_InputMode_None''''' – | + | *'''''MUIV_InputMode_None''''' – Wartość domyślna. Przycisk nie reaguje na mysz i klawiaturę. |
| − | *'''''MUIV_InputMode_RelVerify''''' – | + | *'''''MUIV_InputMode_RelVerify''''' – Przycisk jednostanowy, reagujący na lewy przycisk myszy, powracający do stanu nieaktywnego. |
| − | *'''''MUIV_InputMode_Toggle''''' – | + | *'''''MUIV_InputMode_Toggle''''' – Przycisk dwustanowy, jedno kliknięcie wciska go, następne zwalnia. |
| − | + | Kolejny częsty błąd popełniany przez programistów, to zignorowanie obsługi obiektów GUI z klawiatury. Myszka to nie wszystko. Pierwszy, obowiązkowy krok to dodanie przycisku do łańcucha obiektów okna po których można "krążyć" klawiszem TAB: | |
MUIA_CycleChain, TRUE, | MUIA_CycleChain, TRUE, | ||
| − | + | Każdy gadżet umieszczony w łańcuchu może być wybrany klawiszem TAB (przy standardowych ustawieniach MUI). Wybrany obiekt ma dookoła dodatkową ramkę. Można go uaktywnić używając klawisza ustawionego w preferencjach użytkownika. Dla przycisków domyślnym klawiszem jest ENTER. Główna zasada umieszczania obiektów w łańcuchu klawisza TAB jest następująca: | |
| − | <big><center>''' | + | <big><center>'''Każdy''' obiekt reagujący na akcje użytkownika '''musi''' być dodany do łańcucha.</center></big> |
| − | + | Drugą możliwością obsługi przycisków z klawiatury są skróty klawiszowe (ang. ''hotkeys''). Skrót aktywuje przycisk mu przypisany. Skróty mają następujące cechy: | |
| − | *MUI | + | *MUI (poprzez atrybuty) daje możliwość graficznej podpowiedzi istnienia skrótu klawiszowego, przez podkreślenie litery skrótu w tekście przycisku. Oznacza to, że litera skrótu powinna być jedną (np. pierwszą) z liter napisu na przycisku. |
| − | * | + | *W momencie użycia skrótu klawiszowego, przycisk również "wciska się" graficznie, tak samo jakby był kliknięty przyciskiem myszy. |
| − | + | Nie każdy przycisk tekstowy musi mieć skrót klawiszowy. Najlepiej przypisywać skróty jedynie najczęściej używanym przyciskom, zwłaszcza, gdy przycisków w oknie jest dużo. Skrót klawiszowy definiuje się używając dwóch atrybutów: | |
| − | *'''''MUIA_Text_HiChar''''' – | + | *'''''MUIA_Text_HiChar''''' – określa która litera powinna być podkreślona w napisie na przycisku. Ten atrybut ignoruje wielkość liter. |
| − | *'''''MUIA_ControlChar''''' – | + | *'''''MUIA_ControlChar''''' – określa sam skrót klawiszowy. Oczywiście powinna to być ta sama litera co w poprzednim atrybucie. Powinna to być mała litera, inaczej użytkownik będzie musiał wciskać klawisz z SHIFT-em, co jest niewygodne. W dodatku nie ma żadnej wizualnej wskazówki co do tego, że wymagane jest wciśnięcie SHIFT-a. Jako skrótów klawiszowych można używać również cyfr, jeżeli znajdują się w napisach na przyciskach. Używanie znaków interpunkcyjnych i innych niealfanumerycznych jest zdecydowanie niezalecane. Oto przykład zdefiniowania skrótu klawiszowego: |
MUIA_Text_Contents, "Destroy All", | MUIA_Text_Contents, "Destroy All", | ||
| Line 79: | Line 80: | ||
MUIA_Text_ControlChar, 'a' | MUIA_Text_ControlChar, 'a' | ||
| − | + | Co ważne, wartościami obu atrybutów są pojedyncze znaki, a nie łańcuchy tekstowe o długości 1. | |
Latest revision as of 17:54, 29 January 2011
Grzegorz Kraszewski
Ten artykuł w innych językach: angielski
Wprowadzenie
Klasa Text jest chyba najczęściej używaną klasą do tworzenia elementów GUI. Dzieje się tak dlatego, że obiekty tej klasy to nie tylko zwykłe etykiety (zwane także "tekstem statycznym" w innych bibliotekach GUI), ale również obramowane pola tekstowe tylko do odczytu, jak i przyciski tekstowe. W istocie, MUI nie ma żadnej specjalnej klasy do przycisków, przycisk to po prostu obiekt klasy Text z odpowiednią ramką, tłem i włączonym reagowaniem na kliknięcie przyciskiem myszy. Ta uniwersalność może być jednak wadą, gdyż pozwala na tworzenie elementów interfejsu nie odpowiadających przyjętym zasadom.
Klasa Text używa procedur tekstowych MUI do kreślenia tekstu. Procedury te obsługują tekst wieloliniowy, style tekstu (pogrubienie, kursywa), kolory, oraz grafikę w tekście. Z możliwości tych powinno się korzystać oszczędnie, aby wygląd interfejsu był spójny z systemem, a jego używanie przyjemne. Efekty tekstowe kontroluje się wstawiając sekwencje kontrolne do tekstu. Jeszcze jedną cechą procedur tekstowych MUI jest możliwość wyrównywania tekstu w obszarze obiektu (do lewej, do prawej, wyśrodkowanie).
Najważniejsze atrybuty
- MUIA_Background i MUIA_Frame są atrybutami dziedziczonymi z klasy Area. Określają tło i ramkę obiektu.
- MUIA_Text_Contents określa tekst. Tekst może zawierać sekwencje sterujące formatujące go. Ponieważ tekst jest wewnętrznie buforowany, wartość tego atrubutu może wskazywać na zmienną lokalną, albo pamięć przydzieloną dynamicznie.
- MUIA_Text_PreParse można traktować jako stały przedrostek dodawany zawsze na początku tekstu przed jego rysowaniem na ekranie. Najczęściej przedrostek ten zawiera sekwencje formatujące. Na przykład wartość tego atrybutu ustawiona na "\33c" spowoduje wycentrowanie tekstu w obiekcie. Atrybut ten upraszcza pracę z tekstem jeżeli tekst wyświetlany w obiekcie nie jest stały (na przykład jest ładowany z katalogu wersji językowej).
- MUIA_Font to jeszcze jeden atrybut dziedziczony z klasy Area i określa czcionkę, jaka zostanie użyta do rysowania tekstu. Najczęściej jest to jedna z czcionek wybranych przez użytkownika w ustawieniach MUI.
Dodatkowe informacje o klasie Text można znaleźć w dokumentacji dołączonej do SDK.
Etykiety
Etykiety to najprostsze obiekty klasy Text. Nie mają ramki i dziedziczą tło po obiekcie nadrzędnym (nie podaje się ani atrubutu MUIA_Frame, ani MUIA_Background). W większości przypadków używa się głównej czcionki MUI, więc atrybut MUIA_Font można również pominąć. Ważnym (i niestety często ignorowanym) szczegółem jest wyrównanie linii bazowej tekstu etykiety z linią bazową tekstu w gadżecie (na przykład klasy String), dla którego jest ona podpisem. Domyślnym zachowaniem się MUI przy pionowym pozycjonowaniu tekstu jest jego wyśrodkowanie. Jeżeli podpisywany gadżet używa niesymetrycznych marginesów wewnątrz swojej ramki, linie bazowe tekstu etykiety i tekstu gadżetu mogą być niewyrównane. Specjalny atrybut MUIA_FramePhantomHoriz pozwala rozwiązać ten problem. Podajemy go etykiecie z wartością TRUE. Oprócz tego podajemy etykiecie atrybut MUIA_Frame z typem ramki takim samym jak w podpisywanym gadżecie. Wtedy etykieta otrzymuje niewidzialną ramkę tego typu (dokładniej – niewidzialne poziome części ramki, stąd nazwa atrybutu) i tekst jest rozmieszczany z uwzględnieniem tej ramki. W rezultacie linie bazowe tekstu obu obiektów są zawsze wyrównane o ile tylko obiekty używają tej samej czcionki.
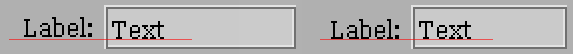
Powiększony fragment zrzutu ekranu powyżej obrazuje problem. Gadżet typu String ma ustawione nierówne pionowe marginesy wewnętrzne (margines górny na 2 piksele, dolny na 0), co powoduje rozjechanie się linii bazowych tekstów o 1 piksel (po lewej). Etykieta po prawej ma dodane dwa następujące atrybuty:
MUIA_FramePhantomHoriz, TRUE, MUIA_Frame, MUIV_Frame_String,
Etykieta tekstowa może mieć podkreślony jeden znak, określony przez atrybut MUIA_Text_HiChar. Podkreślenia tego używamy jako wizualnej podpowiedzi skrótu klawiszowego dla podpisywanego gadżetu, wtedy, gdy gadżet taki skrót posiada. Rzecz jasna podkreślamy znak skrótu. Więcej na ten temat w podrozdziale Przyciski poniżej.
Pola tekstowe
Pole tekstowe to gadżet wyświetlający tekst tylko do odczytu (zazwyczaj zmieniający się w czasie działania programu). Różnica między etykietą, a polem tekstowym to typowe tło i ramka w tym ostatnim:
MUIA_Frame, MUIV_Frame_Text, MUIA_Background, MUII_TextBack,
Przyciski
Przycisk tekstowy to również obiekt klasy Text. Ma jednak więcej atrybutów, ponieważ reaguje na akcje użytkownika. MUI posiada definiowane przez użytkownika tło i ramkę dla przycisków:
MUIA_Frame, MUIV_Frame_Button, MUIA_Background, MUII_ButtonBack,
Atrybuty te określają również tło i ramkę dla "wciśniętego" stanu przycisku. W ustawieniach MUI mamy również odrębną czcionkę dla przycisku. Pominięcie atrybutu MUIA_Font w przycisku jest niestety jednym z najczęstszych błędów przy tworzeniu interfejsu graficznego.
MUIA_Font, MUIV_Font_Button,
Wielu użytkowników (i programistów) ma po prostu ustawioną główną czcionkę MUI również dla przycisków, więc błąd nie jest widoczny. Autor programu powinien zawsze przetestować wygląd programu z nietypowymi ustawieniami czcionek, co pozwala na proste uniknięcie takich omyłek. Tekst przycisku jest zazwyczaj wycentrowany, co można osiągnąć poprzedzając tekst sekwencją formatującą "\33c" albo używając tej sekwencji jako wartości atrybutu MUIA_Text_PreParse.
MUIA_Text_PreParse, "\33c",
Po zdefiniowaniu wyglądu przycisku pora na określenie zachowania przy akcji użytkownika. Zachowanie przycisku określa atrybut MUIA_InputMode z trzema możliwymi wartościami:
- MUIV_InputMode_None – Wartość domyślna. Przycisk nie reaguje na mysz i klawiaturę.
- MUIV_InputMode_RelVerify – Przycisk jednostanowy, reagujący na lewy przycisk myszy, powracający do stanu nieaktywnego.
- MUIV_InputMode_Toggle – Przycisk dwustanowy, jedno kliknięcie wciska go, następne zwalnia.
Kolejny częsty błąd popełniany przez programistów, to zignorowanie obsługi obiektów GUI z klawiatury. Myszka to nie wszystko. Pierwszy, obowiązkowy krok to dodanie przycisku do łańcucha obiektów okna po których można "krążyć" klawiszem TAB:
MUIA_CycleChain, TRUE,
Każdy gadżet umieszczony w łańcuchu może być wybrany klawiszem TAB (przy standardowych ustawieniach MUI). Wybrany obiekt ma dookoła dodatkową ramkę. Można go uaktywnić używając klawisza ustawionego w preferencjach użytkownika. Dla przycisków domyślnym klawiszem jest ENTER. Główna zasada umieszczania obiektów w łańcuchu klawisza TAB jest następująca:
Drugą możliwością obsługi przycisków z klawiatury są skróty klawiszowe (ang. hotkeys). Skrót aktywuje przycisk mu przypisany. Skróty mają następujące cechy:
- MUI (poprzez atrybuty) daje możliwość graficznej podpowiedzi istnienia skrótu klawiszowego, przez podkreślenie litery skrótu w tekście przycisku. Oznacza to, że litera skrótu powinna być jedną (np. pierwszą) z liter napisu na przycisku.
- W momencie użycia skrótu klawiszowego, przycisk również "wciska się" graficznie, tak samo jakby był kliknięty przyciskiem myszy.
Nie każdy przycisk tekstowy musi mieć skrót klawiszowy. Najlepiej przypisywać skróty jedynie najczęściej używanym przyciskom, zwłaszcza, gdy przycisków w oknie jest dużo. Skrót klawiszowy definiuje się używając dwóch atrybutów:
- MUIA_Text_HiChar – określa która litera powinna być podkreślona w napisie na przycisku. Ten atrybut ignoruje wielkość liter.
- MUIA_ControlChar – określa sam skrót klawiszowy. Oczywiście powinna to być ta sama litera co w poprzednim atrybucie. Powinna to być mała litera, inaczej użytkownik będzie musiał wciskać klawisz z SHIFT-em, co jest niewygodne. W dodatku nie ma żadnej wizualnej wskazówki co do tego, że wymagane jest wciśnięcie SHIFT-a. Jako skrótów klawiszowych można używać również cyfr, jeżeli znajdują się w napisach na przyciskach. Używanie znaków interpunkcyjnych i innych niealfanumerycznych jest zdecydowanie niezalecane. Oto przykład zdefiniowania skrótu klawiszowego:
MUIA_Text_Contents, "Destroy All", MUIA_Text_HiChar, 'a', MUIA_Text_ControlChar, 'a'
Co ważne, wartościami obu atrybutów są pojedyncze znaki, a nie łańcuchy tekstowe o długości 1.