Difference between revisions of "Programowanie w MUI"
From MorphOS Library
(Translation (work in progress).) |
m (Link redirected to Polish version.) |
||
| (13 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
---- | ---- | ||
<small>Ten artykuł w innych językach: [[Magic User Interface Programming|angielski]]</small> | <small>Ten artykuł w innych językach: [[Magic User Interface Programming|angielski]]</small> | ||
| − | |||
==Wprowadzenie== | ==Wprowadzenie== | ||
| Line 13: | Line 12: | ||
| − | + | Powyżej przykład prostego i przejrzystego wyglądu MUI, można go nawet określić jako klasyczny. Proste, wektorowe ramki, jednolite kolory jako tła. Minimalistyczna skórka okienek ''Mahalaxmi'' znakomicie współgra z tymi ustawieniami. | |
| Line 19: | Line 18: | ||
| − | + | Drugi przykład wykorzystuje nowe możliwości MUI4, na przykład bitmapowe ramki z przezroczystością. Ten ciemny wystrój uzupełnia czarna skórka ''Nox''. Pozycje wszystkich gadżetów MUI wylicza automatycznie, biorąc pod uwagę większą czcionkę i efektowne ramki. Programista nie musi poświęcać uwagi gustom użytkownika tworząc interfejs (z drugiej strony dobry programista sprawdza wygląd programu na kilku różnych zestawach ustawień). | |
| − | == | + | ==Pierwsze kroki== |
| − | * [[ | + | * [[Rzut oka na BOOPSI]] |
| − | * [[ | + | * [[Programowanie sterowane zdarzeniami, notyfikacje]] |
| − | * [["Hello world!" | + | * [["Hello world!" w MUI]] |
| − | == | + | ==Klasy pochodne== |
| − | * [[ | + | * [[Cele i zasady tworzenia klas pochodnych]] |
| − | * | + | * Przeciążanie podstawowych metod |
| − | ** [[ | + | ** [[Przeciążanie konstruktorów]] |
| − | ** [[ | + | ** [[Przeciążanie destruktorów]] |
| − | ** [[ | + | ** [[Przeciążanie metody OM_SET()]] |
| − | ** [[ | + | ** [[Przeciążanie metody OM_GET()]] |
| − | * [[ | + | * [[Klasy pochodne od klasy "Application"]] |
* [[Subclassing List Class]] | * [[Subclassing List Class]] | ||
* [[Subclassing Numeric Class and its Subclasses]] | * [[Subclassing Numeric Class and its Subclasses]] | ||
* [[Subclassing Area Class]] | * [[Subclassing Area Class]] | ||
| − | * [[ | + | * [[Tworzenie klas pochodnych: port programu SciMark2]] |
| − | == | + | ==Przydatne szczegóły== |
| − | * [[ | + | * [[Wyszukiwanie obiektów w drzewie]] |
| − | * [[Text | + | * [[Klasa "Text": przyciski, pola tekstowe, etykiety]] |
* [[MUI Text Rendering Engine]] | * [[MUI Text Rendering Engine]] | ||
Latest revision as of 17:56, 29 January 2011
Grzegorz Kraszewski
Ten artykuł w innych językach: angielski
Wprowadzenie
Magic User Interface (w skrócie MUI) jest standardową w MorphOS-ie biblioteką do tworzenia interfejsów graficznych programów. Stawia do dyspozycji programisty spory zestaw gadżetów (kontrolek) oraz podstawy do tworzenia programów sterowanych zdarzeniami. MUI jest zorientowane obiektowo, ale nie bazuje na żadnym konkretnym języku programowania. Jako szkieletu obiektowego MUI używa BOOPSI (ang. Basic Object Oriented System for Intuition).
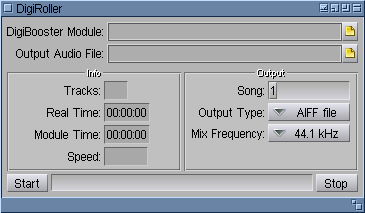
MUI z założenia stosuje dynamiczne rozmieszczanie gadżetów. Ustawienie gadżetów określa się przez ich umieszczenie w grupach poziomych, pionowych lub tablicowych. Współrzędne obiektów w pikselach dostosowują się dynamicznie do preferencji użytkownika takich jak rozmiary czcionek, odstępów między gadżetami, ramek i teł gadżetów. Dwie ilustracje poniżej pokazują ten sam przykładowy program. Jedyna różnica, to różne ustawienia użytkownika.
Powyżej przykład prostego i przejrzystego wyglądu MUI, można go nawet określić jako klasyczny. Proste, wektorowe ramki, jednolite kolory jako tła. Minimalistyczna skórka okienek Mahalaxmi znakomicie współgra z tymi ustawieniami.
Drugi przykład wykorzystuje nowe możliwości MUI4, na przykład bitmapowe ramki z przezroczystością. Ten ciemny wystrój uzupełnia czarna skórka Nox. Pozycje wszystkich gadżetów MUI wylicza automatycznie, biorąc pod uwagę większą czcionkę i efektowne ramki. Programista nie musi poświęcać uwagi gustom użytkownika tworząc interfejs (z drugiej strony dobry programista sprawdza wygląd programu na kilku różnych zestawach ustawień).
Pierwsze kroki
Klasy pochodne
- Cele i zasady tworzenia klas pochodnych
- Przeciążanie podstawowych metod
- Klasy pochodne od klasy "Application"
- Subclassing List Class
- Subclassing Numeric Class and its Subclasses
- Subclassing Area Class
- Tworzenie klas pochodnych: port programu SciMark2